Implement a Star Rating Custom Form Element
Implementing a custom form element allows you to augment the existing form elements that come with Geocortex Workflow.
This article will walk you through creating a form element for rating that allows you to select up to five stars.

Prerequisites
Follow the instructions in the Web Applications SDK page to set up your development environment.
note
A working knowledge of TypeScript is recommended before extending Workflow for web-based hosts.
Custom workflow form elements are built in TypeScript and React.
Overview
Implementing a custom form element in Geocortex Mobile consists of three steps:
- Creating the custom form element and implementing the UI.
- Creating an activity which will register this form component with Geocortex Workflow.
- Registering the activity with Geocortex Workflow and running it before using the custom form element.
Set up the Custom Form Element Skeleton
- Create a new file
StarRatingElement.tsxin the activity SDK. - Create a skeleton React form element.
Set up a Form Element Registration Activity
- Run the command
npm run activityand name the activityRegisterCustomFormElements. - Modify the activity class declaration to extend the
RegisterCustomFormElementBasebase class. - Remove unnecessary inputs and outputs and register your custom form element in the
executemethod.
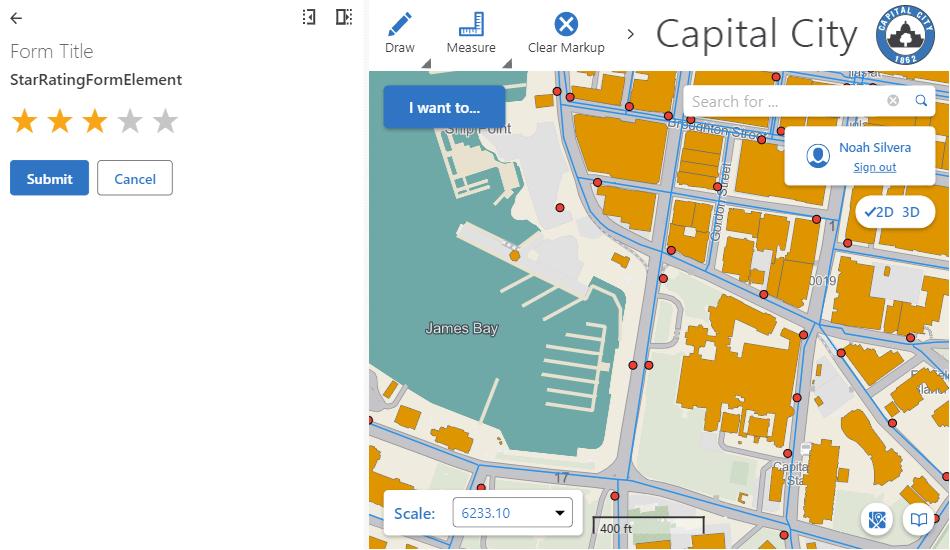
Build the Star Rating UI
Next, we are going to build the form element to display the five stars the user can select. Form Elements are just React elements, and use React patterns to define their UI.
First, let's build the star DOM elements.
Add Interactivity
Next, we are going to add interactivity to the form element to show how many stars the user has selected.
- Star Rating Form Element
- User Interface
Expose the Form Elements Value
Finally, we are going to expose the form elements value to the larger workflow. For more information on this, check out the form element reference.
Deploy the Activity
Follow the instructions to build the activity pack and deploy it.
Test the Activity
Once your activity pack is hosted and registered, your custom activity should appear in the activity toolbox in Geocortex Workflow Designer alongside the built-in activities, and can be used in the graphical interface like any other activity.
Now you can build a workflow that uses your new custom form element! It is essential that the register form elements custom activity be run before the custom form element is used, and for that reason, it is best practice to run the form element registration activity at the start of a workflow.
note
You can download this demo workflow that registers and displays the custom form element and then import it into the Geocortex Workflow Designer. You will have to deploy the custom activity and form element for it to function. This workflow assumes you are hosting the activity pack with the dev server on https://localhost:57999/.