Implement an Loading Indicator Form Element
Implementing a custom form element allows you to augment the existing form elements that come with Geocortex Workflow. This article will walk you through creating a form element that displays a loading indicator.

Prerequisites
important
Extending Geocortex Workflow for Mobile requires development and deployment of a custom Geocortex Mobile Application using the Geocortex Mobile SDK
Follow the instructions in the Geocortex Mobile SDK page to set up the environment for extending Workflow for Geocortex Mobile.
note
A working knowledge of C# and the .NET platform is recommended before extending Workflow for Geocortex Mobile
Overview
Implementing a custom form element in Geocortex Mobile consists of three steps:
- Creating the custom form element and implementing the UI.
- Creating an activity which will register this form component with Geocortex Workflow.
- Registering the activity with Geocortex Workflow and running it before using the custom form element.
Set up the Custom Form Element Skeleton
- Create a new file
LoadingIndicator.csin the platform agnostic project of the Geocortex Mobile Quickstart. - Add a new skeleton form element that implements
FormComponent.
Set up a Form Element Registration Activity
- Create a new file
FormElementRegistrationActivity.csin the platform agnostic project of the Geocortex Mobile Quickstart. - Add a new form registration activity that implements
RegisterCustomFormElementBase. - Register the
LoadingIndicatorform element in theExecutemethod of the activity.
tip
Only one form element registration activity is needed per app, as it can register multiple custom form elements. Learn more about implementing custom activities.
Register the Form Element Registration Activity
Register the RegisterCustomFormElementBase class in the IActivityHandlerFactory for the application.
note
Learn more about activity registration in the activity reference.
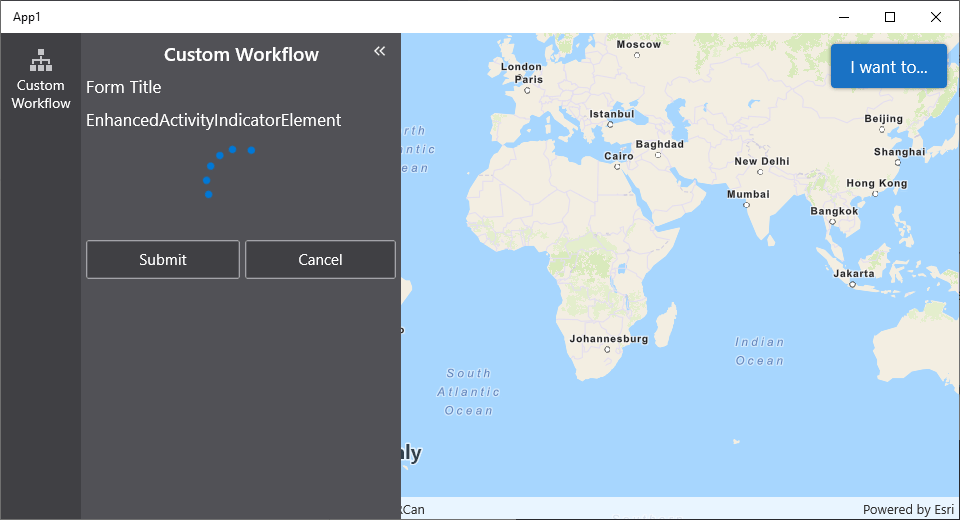
Add the Loading Indicator
Next we can add the loading indicator to the form element.
Test your Activity
Now you can build a workflow for Geocortex Mobile that uses your new custom form element! It is essential that this custom activity be run before the custom form element is used. It is best practice to run the form element registration activity at the start of a workflow.
note
You can download this demo workflow that registers and displays the custom form element and import it into the Geocortex Workflow Designer.
Next you need to run the workflow you just created in your Geocortex Mobile SDK project.
You can do this by configuring the layout and app config to run a workflow. You will need to copy the ID of the the workflow you created into the app.json
- App Config
- Layout
- UI
Relevant SDK Sample
Check out the relevant Geocortex Mobile SDK Sample: