Implement an Activity that Calculates a Logarithm
Implementing a custom activity allows you to build a reusable, completely custom behavior to augment the existing activities that come with Geocortex Workflow.
In this article, you will learn how to create a custom activity that calculates the logarithm of a number with a given base.

Prerequisites
Follow the instructions in the Web Applications SDK page to set up your development environment.
note
A working knowledge of TypeScript is recommended before extending Workflow for web-based hosts.
Set up Activity Skeleton
To create a new activity:
- Open the Workflow activity SDK in Visual Studio Code
- Run
npm run activityin the terminal. - When prompted enter the name of the activity you would like to create and press
Enter. For example,CustomActivity. - Open the newly created
src/activities/CustomActivity.tsfile.
Implement the Activity
The npm run activity script creates a custom activity with some dummy inputs and outputs. By changing the inputs, outputs, execute logic, and tags, you can create your own custom activity that has an easy to use interface in the Geocortex Workflow Designer.
First, let's change the inputs and outputs to properties that make sense for calculating a logarithm.
note
Block tags are used to provide descriptions for inputs and outputs in the Geocortex Workflow Designer.
Next, modify the execute method of the activity to calculate the logarithm of a number given an optional base
Deploy the Activity
Follow the instructions to build the activity pack and deploy it.
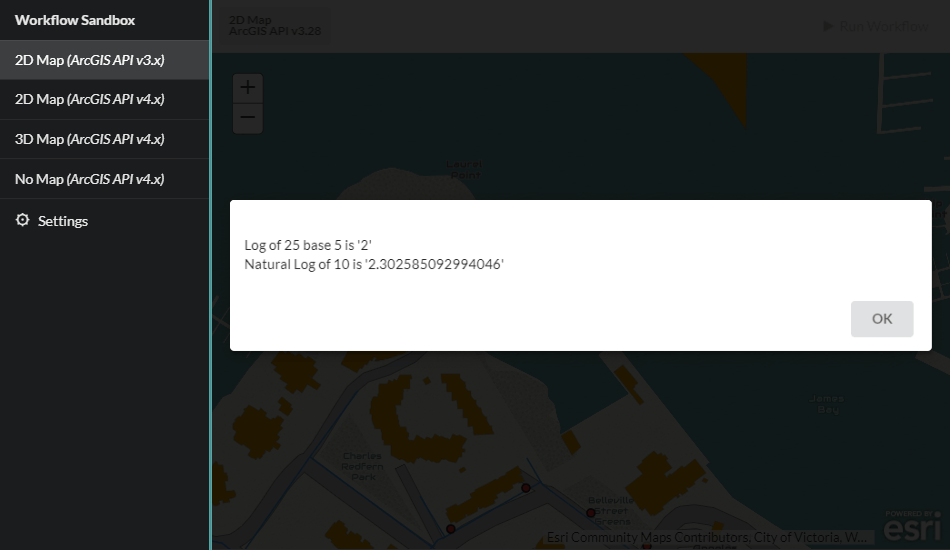
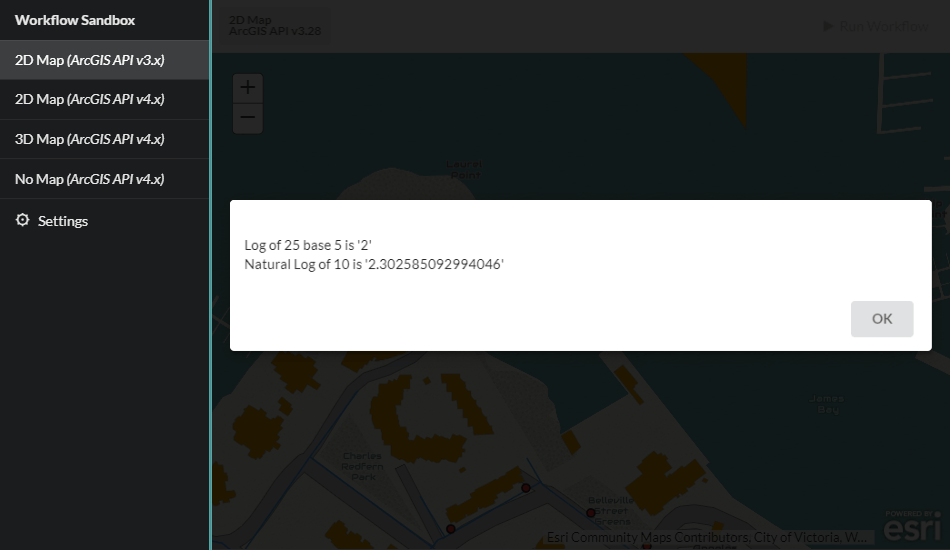
Test the Activity
Once your activity pack is hosted and registered, your custom activity should appear in the activity toolbox in Geocortex Workflow Designer alongside the built-in activities, and can be used in the graphical interface like any other activity.
Now you can build a workflow that uses your new custom activity!
note
You can download this demo workflow that uses the custom activity and then import it into the Geocortex Workflow Designer. You will have to deploy the custom activity and form element for it to function. This workflow assumes you are hosting the activity pack with the dev server on https://localhost:57999/.

Next Steps
Now you know how to build a basic Workflow activity for web applications. Next, you can learn how to access app properties in an activity, build custom form elements, use the ArcGIS API for JavaScript in your activities and more.
Implement a Custom Form Element
Implement a custom form element for applications like Geocortex Web
Add a Layer to the Map with a Custom Activity
Access application properties like the map in custom activities for Web Applications
Use the ArcGIS API for JavaScript in an activity.
Use the ArcGIS API for JavaScript in an activity or form element
Reference other Third Party Libraries
Reference other third party libraries in your activities and form elements