Build a Custom Component with UI
tip
Did you know Geocortex Workflow allows you to create custom forms you can present to an end user?
Implementing a custom component in Geocortex Web gives you one of the highest degrees of flexibility with what you can do in Geocortex Web. Components can display custom, dynamic UI, register command and operation implementations, store persistent data, and more. They are also one of the most complex ways of customizing your Geocortex Web app, so it's worthwhile to try simpler options like changing the default behavior or Geocortex Workflow first.
By the end of this article, you'll have the knowledge to build a component that displays relevant news items at the top of your map.

Prerequisites
- Download and setup the Geocortex Web SDK.
- Check out the deployment instructions to learn more about deploying custom code to a Geocortex Web App.
Create a Component Skeleton
The first thing we need to do is create the necessary files for a custom component. Every component needs an associated model that extends ComponentModelBase.
Create a new folder structure with the following files. These files define a new component with a simple visual structure and export it from the CustomComponent folder.
src/components/CustomComponent/CustomComponent.tsxsrc/components/CustomComponent/CustomModel.tssrc/components/CustomComponent/index.ts
- Component
- Model
- Component Index
Register the Component with the Web SDK
Every component needs to be registered with the Web SDK in order to be used in the layout
- Add new calls to
registerComponentandregisterModelinsrc/index.ts.
note
One key thing to note about this snippet is the itemType. The value of the item type is what links a component to a model. It's also the string value used for the $type property when defining configuration for a component.
Add the Component to your Layout
To allow layout to find your component, you need to add the custom namespace of your component defined in the previous step with an xmlns tag to the layout.'
You can then add the component itself to your layout, making sure to use name defined when registering the component in src/index.ts.
If you run the development server you should see your custom component up and running.
Build out your Component's UI
Now that we have a working component, you can build out the UI experience just as you would with any other React Component.
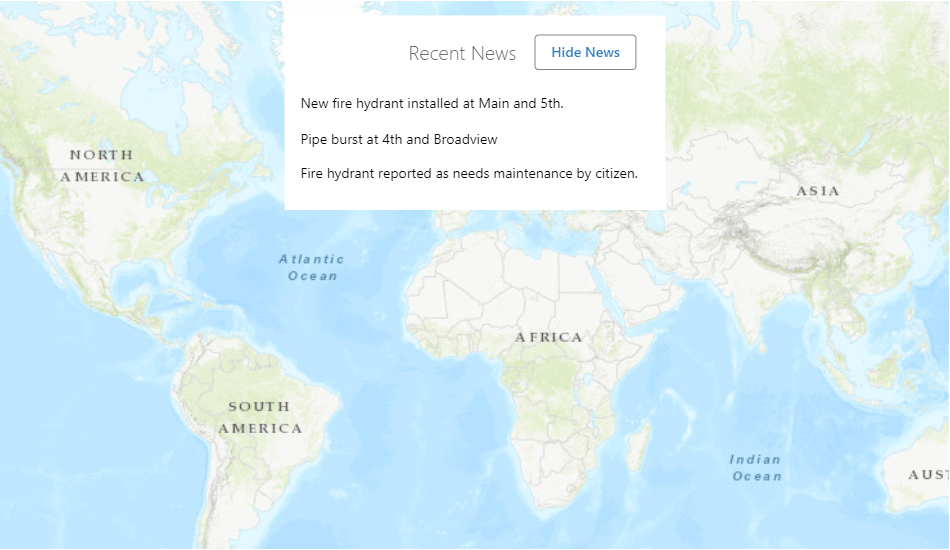
This React component displays a list of "news items" relevant to your GIS application in a hovering component at the top of the map. In a real application, these news items would be populated by an RSS feed or another news source.
note
This example uses Geocortex Web layout components
- Component
- Model
- Css
- Component Index
- Registration
- Layout
- UI
Next Steps
Check out the Component Reference
Take a deep dive into components in the Geocortex Web SDK
Build a Component that Consumes Configuration
Build a component that consumes values the from app config