Change Default Map Click Behavior
Geocortex Mobile comes with default behavior that runs on a map click. The default behavior will identify and display details for results in the nearby area. But what if you want to replace the functionality with your own behavior? This can be accomplished by leveraging Geocortex Workflow and editing the app config.
note
It's actually possible to configure the Map's onClick event in Geocortex Mobile Designer, by setting a workflow as the action for the Maps click event. However, the point of this tutorial is to demonstrate the concept of configuring actions using the app config.
What you're Building
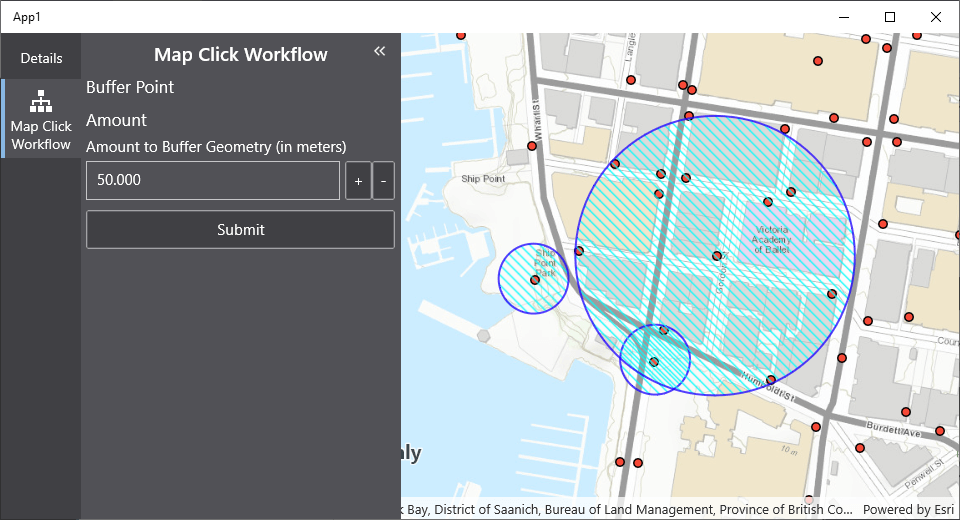
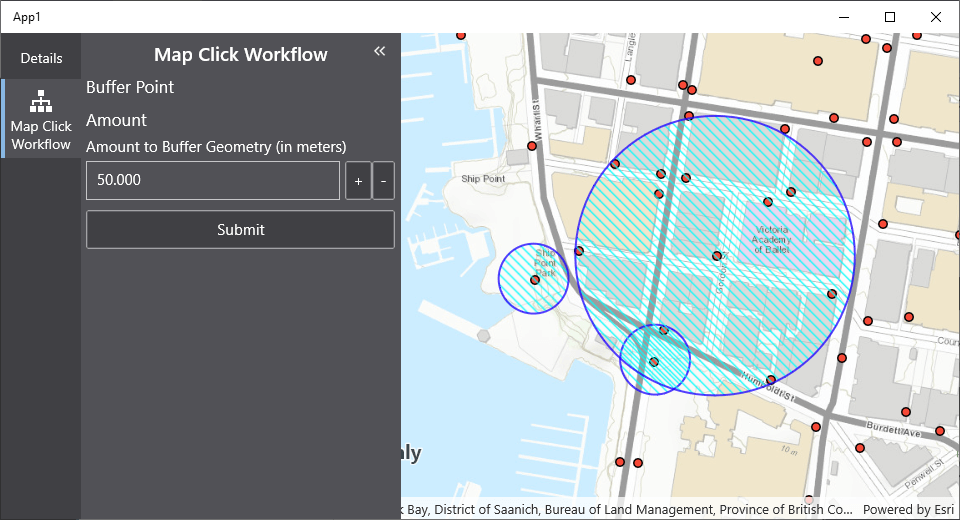
We will modify the default map on click behavior to buffer the click geometry by a user provided distance and create a graphic which visualizes this buffer.

Prerequisites
Follow along by setting up the Geocortex Mobile SDK and editing the minimal layout and app config provided.
tip
If you just need to make a small change to the layout and app config of an existing application, you can download the config and layout files for the application, tweak them, and then re-upload them.
Initial Set up
Start the Geocortex Mobile SDK with the following layout and app JSON. You should see a simple application with one layer, Fire Hydrants, which has a related table Fire Hydrant Surveys.
Try clicking the map. It should return results for the point you clicked in the results list.
- Layout
- App Config
Set up a Workflow to Run on Map Click
The first thing we need to do is override the default map click behavior. We can do this by editing the default behavior for the <map/> component in the app config. The default behavior for the map's onClick event is a command chain that runs tasks.identify and then highlights.pulse, and finally, results.display.
First, we are going to replace the command chain with a workflow.run command that replicates this behavior.
- Open up Geocortex Workflow Designer and create and save a new workflow.
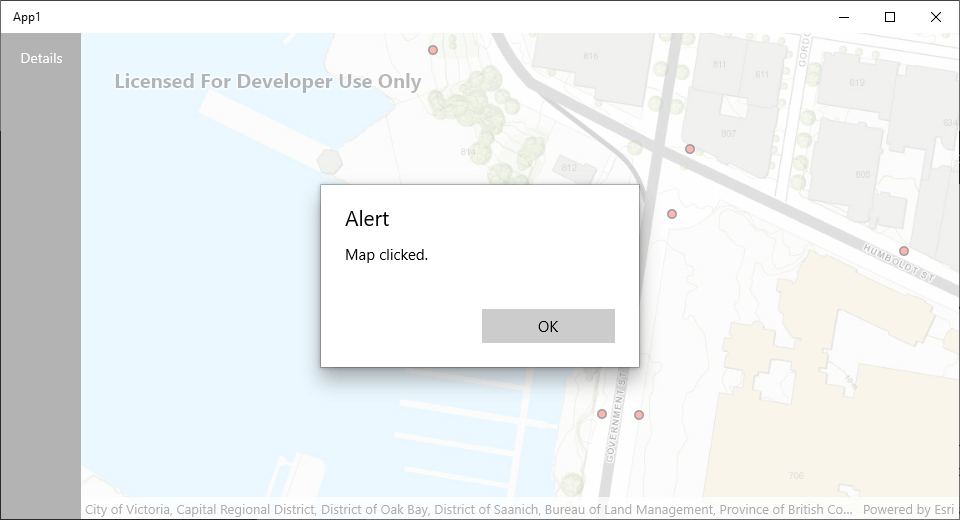
- Add an "Alert" activity as a test.
- Copy the ID of the the workflow from the URL
- Add the workflow as an app item to your app config.
- Next, configure the
onClickproperty of the Map Component in the app config to run the workflow.
- Run the app and test your workflow. You should see your alert pop up when you try to click on the map.

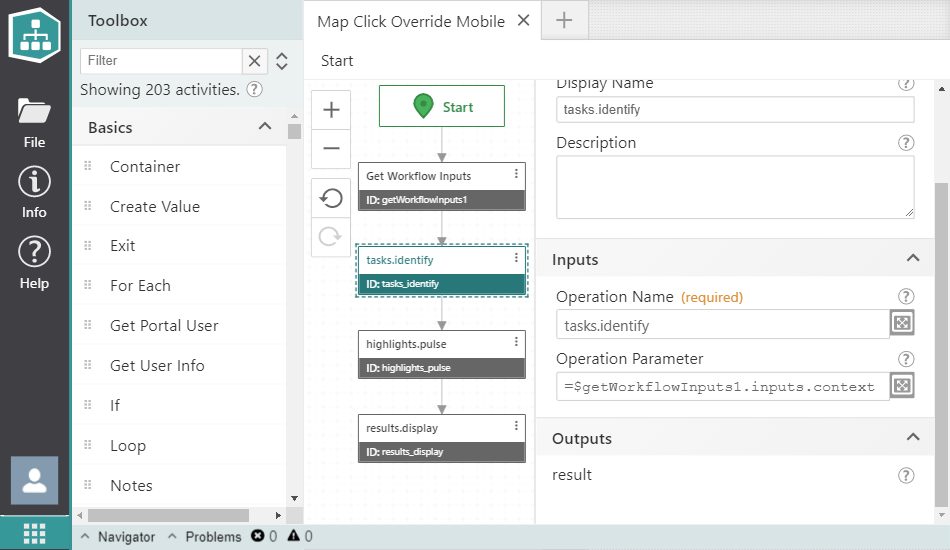
- Open up your workflow in the Geocortex Workflow Designer again. The default behavior we just overrode can be recreated with the use of RunCommand and RunOperation activities.
tasks.identifyis an operation, so it needs a RunOperation activity, andhighlights.pulseandresults.displayare commands, so they need RunCommand Activities. Chain these three activities together, passing the workflow context totasks.identifyand then passing the output of that operation tohighlights.pulse, andresults.display.
note
You can download this workflow and then import it into the Geocortex Workflow Designer.

- Save the workflow and reload the application. Test the map click functionality and ensure it works as it originally did.
Extend the Workflow to Create a Graphic Buffering the Click Geometry
At this point, you can choose to extend the map click behavior with Geocortex Workflow in whatever way is appropriate for your use case. You could execute a different "identify" for external results and add them to the set of results displayed, or zoom the map to a specific orientation and scale, or display a form for the user to fill out with relevant information to that location. For this example, a workflow was created which asks a user for a buffer distance, and creates a graphic showing the buffer around the click location.
note

Relevant SDK Samples
The Geocortex Mobile SDK Samples project has a variety of workflow samples:
Next Steps
This pattern of configuring behavior with a workflow can be applied to numerous components. You can use a workflow to control the behavior of the Map, Feature Details, Geolocate, Custom Components, and more. Often, a workflow can be created and used to execute custom behavior instead of requiring the implementation of a custom command or operation.
Geocortex Workflow
Learn more about Geocortex Workflow
Change Default Behavior
Learn more about overriding default behaviors
SDK Sample that Demonstrates Overriding Default Behaviors
Check out the SDK Sample for overriding default behaviors
Implement Custom Command or Operation
Implement a custom command or operation with the Mobile SDK